はじめに
バナーやwebデザインを作成した際、「なにか背景が物足りない…」と考えたことはありませんか?
今回は、そんな時に役立つillustratorで作るカラーハーフトーンの手順をご紹介したいと思います!
カラーハーフトーンの基本
網点(ハーフトーン)とは?
網点(英:Halftone/ハーフトーン)とは、印刷で使用される技術です。この技術を使うと、画像を小さな点のパターンで表現でき、デザインに独特の魅力を加えることができます。
グレースケール印刷の場合、網点は黒の小さな点で表現され、異なる濃さのグレーを作り出します。
カラー印刷の場合、網点はシアン(C)、マゼンタ(M)、イエロー(Y)、ブラック(K)の4色を使います。これらの小さな点の組み合わせにより、多様な色が表現されます。
ダイアログボックスで数値を変更することで、思いがけないパターンが生成されることがあります。お気に入りの網点を見つけるために、さまざまな設定を試してみてください。
さらに、カラーハーフトーンを利用することで、レトロな印刷スタイルを再現したり、ポップアートやコミック風のデザインにすることができます。適用するパターンの密度や角度を調整することで、多様なビジュアルエフェクトを作り出すことができるので非常にオススメなあしらいです。
サンプルイメージ
実際につくったサンプルイメージがこちらになります。
カラーハーフトーン(基本編)
まずは円を作成しましょう
はじめに「楕円形ツール」を選択し、円を作成します。
単色で塗りつぶすのではなく黒から白に変化する「グラデーション」を使用していきます。
「円型グラデーション」を選択、位置を60~70%に設定します。
効果をつけていきましょう
オブジェクトを選択し、メニューの「効果」→「ピクセレート」→「カラーハーフトーン」をクリックします。
円の色や形を変えてみましょう
注意ポイント オブジェクトのサイズ
使用頻度の高い原寸、もしくは大き目のサイズで制作されることをお勧めします。なぜかというと、オブジェクトを拡大縮小する際、生成されたハーフトーンパターンのサイズは変更されないからです。レイアウト等でオブジェクトを拡大縮小する必要がある場合は、ラスタライズ後がお勧めです。
また、網点をパスに変換する予定がある場合は、大き目のサイズで制作しましょう。
カラーハーフトーン(応用編)
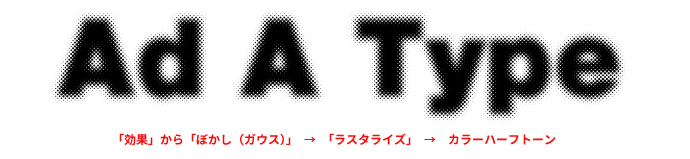
このように応用性の高いカラーハーフトーン。テキストにも効果をかけることが出来ます。

テキストをアウトライン化した後に、それぞれの作業方法に分かれていきます。お好みのテイストで作成してみてください。
テキスト全体にハーフトーンをかける

「効果」から「ぼかし(ガウス)」を実行します。
※少しぼかすくらいの程度で大丈夫です。
「ラスタライズ」を実行後、ハーフトーンを実行します。
テキストの一部にハーフトーンをかける

テキストに「線型グラデーション」をかけ、ハーフトーンを実行します。
どちらの手法を用いてもかなり印象が変わることが分かります!
まとめ
いかがでしたでしょうか。背景や文字がなにか物足りないと感じたときに、ぜひハーフトーンをつかってみてください。あしらいとしても非常に有効ですので覚えておいて損はないでしょう!
いろいろな手法を試してあなただけのデザインを作ってみてください。




コメント