デザインをしていると、「もう少し奥行き感が欲しいな…」「このデザインに深みを加えたい!」って思うこと、ありませんか?そんな時に役立つのが「テクスチャ」です。
テクスチャを使うと、単調だったデザインが一気に立体感を持ち、プロっぽい仕上がりになります。
でも、ただ使えばいいってものではなく、質感を活かすためのテクニックも必要です。
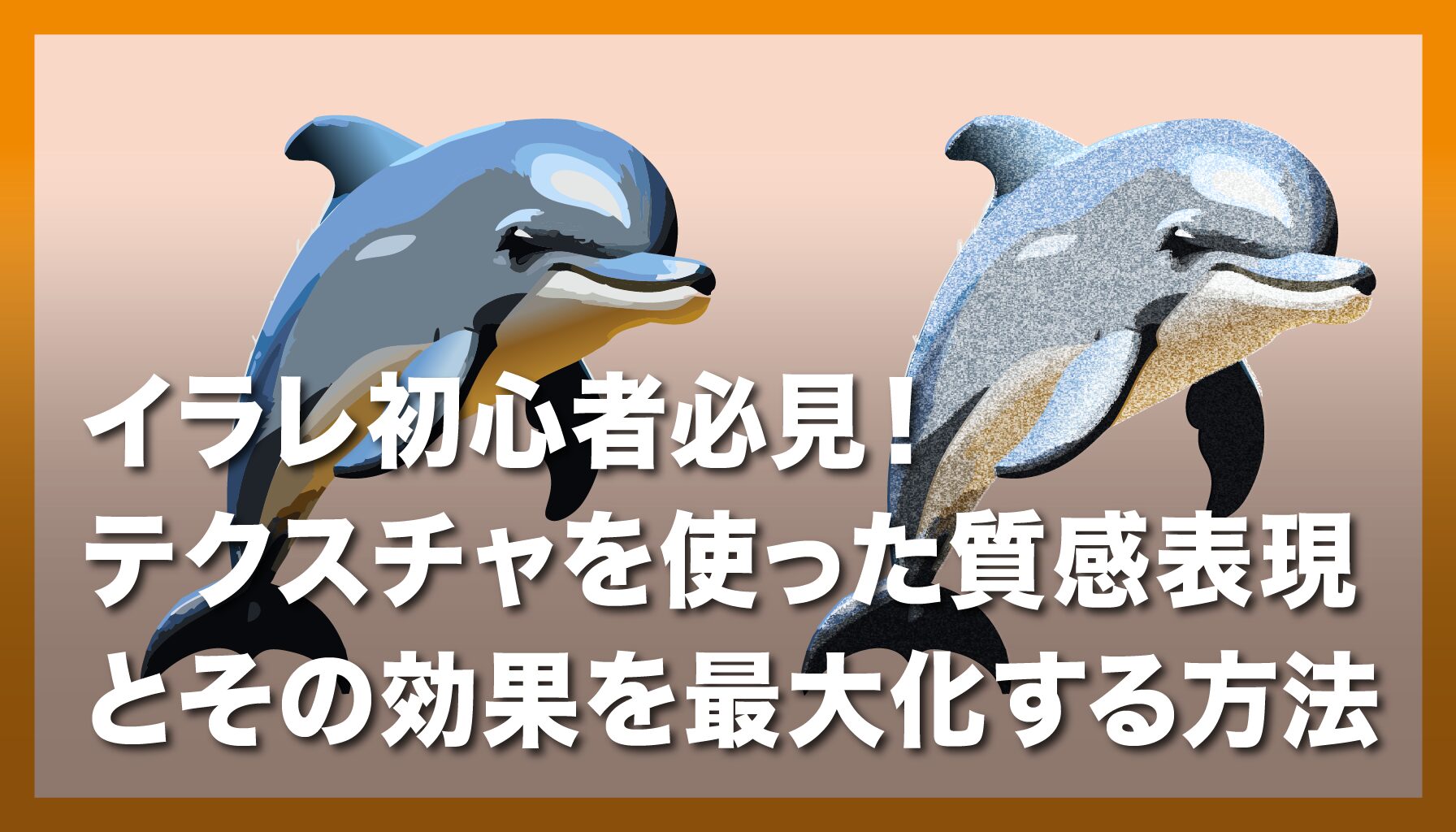
今回は、Illustratorを使ってオブジェクトに質感を持たせる方法を、「ザラザラ」「かすれ感」「水彩風」の3種類を中心に解説します。
さらに、質感表現の効果を最大限に活かすためのコツも一緒にお伝えします。上級者っぽいデザインを目指したい初心者の方、ぜひ参考にしてくださいね!
テクスチャとは?
まず、「テクスチャ」って何?という話ですが、簡単に言うと「表面の質感」を表現するための素材のことです。
物体の表面の質感や見た目を指す言葉です。デザインや3Dモデリングの分野では、テクスチャは物体の表面に色や模様、凹凸感を与えるための画像データとして使われます。平らな物体でも木目や金属の輝き、布の繊維などのリアルな表現が可能になります。
これをうまく活用することで、フラットなオブジェクトに立体感やリアルさを与えられるんです。
Illustratorでは、既存のツールだけで質感を表現するのはちょっと難しいところがあるので、外部からテクスチャ素材を取り込んで使うのが効果的です。
ネットには無料のテクスチャ素材がたくさんありますから、それらを使って質感をプラスしていきましょう。
テクスチャを使って質感をプラスする具体的な方法
では早速、Illustratorでテクスチャを使ってオブジェクトに質感を持たせる方法を紹介していきます。
今回は、デザインに奥行きを加えるために役立つ「ザラザラ」「かすれ感」「水彩風」の3つの質感を中心に説明します。
ザラザラ感を表現する方法
ザラザラした質感は、紙やコンクリートのような粗さを出したいときに使います。リアルな手触りを表現できるので、デザインに自然な深みを加えるのにピッタリです。
手順
- テクスチャを準備: ザラザラした質感のテクスチャを用意します。例えば「grain texture」や「rough texture」で検索すると、ざらつき感のあるテクスチャが手に入ります。
- オブジェクトに適用: Illustratorにダウンロードしたテクスチャを配置し、質感を加えたいオブジェクトの上に重ねます。
- ブレンドモードを設定: オブジェクトに自然に溶け込むように、テクスチャのブレンドモードを「乗算(Multiply)」に設定します。これで、ザラザラ感が出て、表面が粗く見えます。
- 透明度を調整: テクスチャが強すぎると不自然なので、透明度を50〜70%くらいに調整します。これで適度なザラザラ感が出せます。
かすれ感(グランジ感)を出す方法
グランジ感は、古びた印象や、かすれた風合いを出したいときに最適です。特にヴィンテージデザインや、ちょっと荒々しい印象を加えたいときに使います。
手順
- グランジテクスチャを準備: 「grunge texture」や「scratched texture」で、かすれた感じのテクスチャをダウンロードします。
- テクスチャを配置: オブジェクトの上にテクスチャを配置して、ブレンドモードを「乗算(Multiply)」または「スクリーン(Screen)」に設定します。
- クリッピングマスクの使用: 必要に応じて、クリッピングマスクを使って特定のエリアにだけかすれ感を適用します。
- 透明度の調整: 透明度を低めに設定することで、かすれた風合いが強調されます。30〜50%に設定すると、自然に見えます。
水彩風の質感を表現する方法
水彩風の質感は、柔らかくぼかした印象を与えることができ、エレガントで繊細なデザインに向いています。
手順
- 水彩テクスチャの準備: 「watercolor texture」で、にじみやぼかしのあるテクスチャをダウンロードします。
- テクスチャをオブジェクトに適用: テクスチャを配置し、ブレンドモードを「オーバーレイ(Overlay)」や「乗算(Multiply)」に設定します。水彩の淡い効果を強調するために、透明度を上げて50〜80%くらいにします。
- グラデーションの併用: 水彩テクスチャと一緒にグラデーションを使うと、にじみやぼかしがより自然になります。特に、色の移り変わりが重要なデザインではこの技法が効果的です。
質感表現の効果を最大化するためのポイント
テクスチャを使うだけでは、必ずしもデザインが「プロっぽい」仕上がりになるわけではありません。質感を最大限に活かすには、いくつかのコツを押さえておく必要があります。
ブレンドモードを使いこなす
ブレンドモードは、テクスチャをオブジェクトにどのように重ねるかを決める重要な設定です。代表的なブレンドモードを以下にまとめました。
透明度の調整
テクスチャの透明度を調整することで、質感の強弱をコントロールできます。
強すぎるとデザイン全体がごちゃごちゃした印象になり、逆に弱すぎるとテクスチャの効果が薄れてしまいます。一般的に、透明度を40〜70%に設定するのが自然に見えるコツです。
クリッピングマスクで部分的に質感を適用する
テクスチャを全体に適用すると、デザインが均一で平坦に見えてしまうことがあります。そこで、クリッピングマスクを使って、特定の部分にだけテクスチャをかけると、立体感や動きを出せます。例えば、端の部分だけにかすれ感を加えたり、オブジェクトの中央部分にだけ水彩風のぼかしを加えると、デザインにメリハリが生まれます。
複数のテクスチャを重ねて奥行きを出す
一つのテクスチャだけでは表現しきれない複雑な質感を出したいときは、複数のテクスチャを重ねて使うと効果的です。
例えば、ザラザラ感のあるテクスチャをベースにして、その上にかすれ感や水彩風のテクスチャを加えることで、質感にレイヤーが生まれ、デザイン全体に奥行きが生まれます。
まとめ
Illustratorでテクスチャを使って質感を持たせることで、デザインにリアルさや奥行きを加えることができます。
今回は、「ザラザラ」「かすれ感」「水彩風」の3つの質感を中心に説明しましたが、これらのテクニックを活用すれば、よりプロっぽい仕上がりが実現します。
さらに、ブレンドモードや透明度、クリッピングマスクを駆使することで、質感を効果的に活かし、デザイン全体を引き締めることが可能です。
ぜひ、自分のデザインにテクスチャをうまく取り入れて、質感表現のマスターを目指してください!










コメント